Create a Webhook Action
Let’s create a Webhook Action with Hackey.
There are a lot of services that have Webhook support. For this guide we will use IFTTT MakerChannel with Hackey as an example.
# Create a Recipe on IFTTT
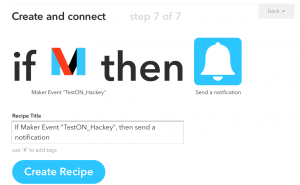
Let’s create the following recipe “If Hackey’s key switch is turned on, then display a notification message in iOS”.
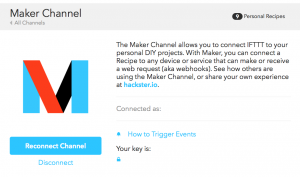
IFTTT MakerChannel is the personal URL used to receive notifications from outside services.
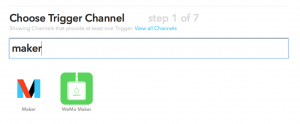
Sign in to IFTTT and create a MakerChannel.
Apply MakerChannel to the “this” part of the recipe.
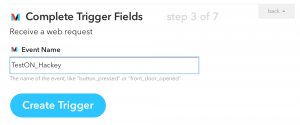
Event Name : Enter an “event name” in the box. If the “event name” is a duplicate it will not work correctly.
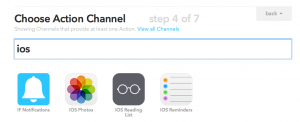
Apply a service to the “that” part of the recipe. Select iOS notification this time as an example.
Type the keyword “iOS” in the Search field and select IF Notifications.
Customize the iOS notification message.
Click the “Create Recipe” button and save the Recipe.
# Connect Hackey Web application and IFTTT MakerChannel
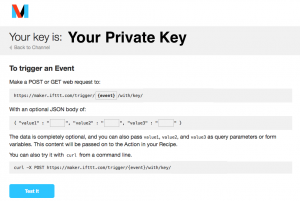
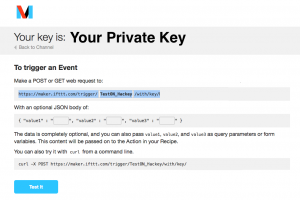
Follow the IFTTT website for instructions on how to create an “IFTTT receiving trigger URL”.
Paste the “Event Name” you assigned above and copy the key.
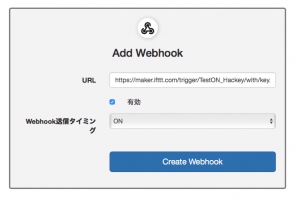
Log in to your My Hackey account and create a Webhook Action.
Paste the URL (IFTTT receiving trigger URL) into the blank URL field.
“Timing” indicates when the Webhook trigger is sent (the Hackey key switch is in the ON or OFF position*).
*If you’d like the same action for both on and off timing, please create 2 Webhook actions using the same URL. Setting the timing for one as ON and the other as OFF.
# Download IF iOS application
Please download the IF application (for free) from the App Store on your iPhone/iPad.
https://itunes.apple.com/jp/app/if-by-ifttt/id660944635
After installing, go onto the Dashboard. Press the test icon button to try your action.
If the test does not work, please check online manual FAQ.
If the test works correctly please continue to the next section.
Next step – 6. LED notification settings